Every good post needs a good byline (the purple sub-heading above). With WordPress, it’s easy to setup:
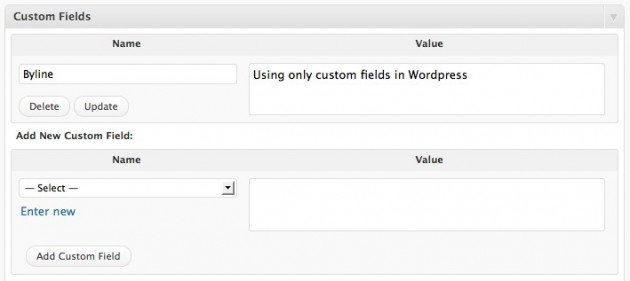
1. First things first, you need make a new custom field. This is right at the bottom of the Add New Post page.

2. Next, add a little piece of code to the loop sections of the appropriate files in your theme (single.php, index.php, single.php, page.php, etc). Be sure to place this right before the $the_content() function.
<?php if ( get_post_meta($post->ID, 'Byline', true) ) : ?>
<div> <?php echo get_post_meta($post->ID, 'Byline', true) ?></div>
<?php endif; ?>
This tells WordPress to look for a byline before printing out the rest of the content in your post.
3. Last, a little bit of CSS to make things look right and you’re all set.
.byline {
font-size: 13px;
font-style: italic;
color: #CB1C9E;
margin-bottom: 25px;
}
This technique will work for any kind of custom content—just replace the word ‘byline’ in the function above, with the name of your custom field.