People who know me in the non-internet world, know that I’m prone to giving advice. I try and do it gently, and I always try to make sure I’m not preaching. My wife will absolutely disagree with that last sentence, but what do you do? The simple fact is when I find something I like, I tend to really like it and want to show everyone around me how awesome it is.
I have just two pieces of advice for front-end developers in this brand new year:
1. If you’re not already using Sass, start.
If you’re still writing plain-old css, make 2015 the year that you make the switch. If you’re using less, switch from that to Sass. This is 100% my opinion, and I mean absolutely no disrespect to the less team, but Sass really feels much, much better to me at this moment in time.
I give this advice as a long, long time writer of styles. I was actually (relatively) late to the pre-processing party, seeing it as more trouble than it was worth for a long time. When I finally saw the light and found a simple tool to do my preprocessing for me, I happened to choose less. I have no idea why now that I look back on it. Maybe it was because less was Javascript and Sass was Ruby and so it seemed easier to get started with, but no idea really. In any case, I was a preprocessing convert in literally minutes. Almost instantly, writing vanilla css seemed like a chore.
As a long-time less user, why do I recommend Sass now? I’ve really only been using Sass for just shy of a year, after several years of being quite happy with less. I actually tried Sass several times in those years, but really couldn’t see the benefit. It wasn’t until I realized that everyone I knew and followed online was using Sass that I forced myself to switch to see if I was missing out on anything. Turns out I was.
I was missing out on these 2 major things: community and breakpoints or “named media queries”. First, in short, the Sass community is awesome and active. Have a look through The Sass Way for many examples of this. Second, breakpoints are amazing. It will change the way you write and think about media queries.
2. Start using Grunt.
I know, I know. Grunt is weird and hard, even though Chris Coyier told you it isn’t. You still find it too developer-y, or too finicky, or too much effort than you have time for, or all kinds of other legitimate reasons. I completely understand. I tried to “get” Grunt for a long time before it finally clicked for me. But now, after just a few months, I’m quite comfortable with Grunt and hate working on projects without it.
My best advice for getting started with Grunt is this: just get it to compile your Sass for you. No more than that. Don’t worry about compiling Javascript, or minifying or uglifying or anything else for the time being. Just get Grunt to watch and compile your Sass for you as you write it and get comfortable. If you follow that 24ways post, you shouldn’t have too much trouble getting going. If you get errors just google them and work through it. I swear it will pay off in the end. If you’re a WordPress theme developer, I’d strongly, strongly recommend using 10up’s Grunt starter theme. It’s extremely bare bones (you’ll see what I mean when you install it), but it will give you a great example of how to set things up when you get a little more familiar with Grunt. Combine the barebones setup with templates from Underscores, and you’ll be a theme master in no time.
Why?
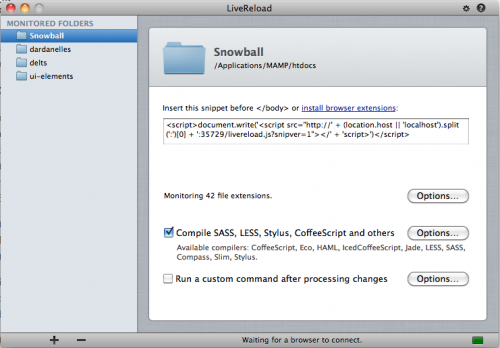
I was happily writing css with less for years, and before Grunt I was very happily using LiveReload to compile it for me. But Sass and Grunt are much more than a replacement for these things — they’ve opened me up to so many more tools and workflows and best practices that I didn’t even think about when I started. The Grunt ecosystem is massive — filled to the brim with useful tools for so many things that you’d want to do. But until you start to use Grunt in even a basic way (like compiling Sass), you’ll never be exposed to any of it.
These days, I use Grunt for all kinds of things: processing and minifying Sass and Javascript, making sprite maps, cross-browser testing, highlighting unused css rules, minifying images, and much more. It will become an essential tool once you get over the initial hurdle.
I’ve been pretty shy on details here because a post like this could almost turn into a book if I started going through examples and how-tos, so I’ll just end it here. I wish I’d read exactly this advice on January 1st 2014 or earlier.
ps: #1 Like most people, I actually use the scss syntax. #2 I have no idea if it’s SASS or sass or Sass / LESS or less or Less.