Development workflow is an extremely personal (read: contentious) thing. Everyone has an opinion and a way that they do things, and yet we get challenged every day with a swath of new tools designed to make our development faster, easier and more productive.
I’ll just start writing and see how many I come up with: LESS, SASS, Codekit, Compass, LiveReload, Jade, HAML, Coffeescript, Stylus, SLIM, Eco, etc, etc. That’s a lot already, and its barely the tip of the iceberg. In the past few years, I’ve tried almost all of these, and here’s a few notes on what I use:
LESS
It took me a long time to finally get around to LESS. I had it all bundled together in that huge pile of stuff that I wanted to learn one day. I’m extremely glad that day come a few months ago.

LESS gives you variables, nested rules, mixins, functions, and all sorts of other goodies that I don’t use yet. Here’s a quick example of how I use LESS on a daily basis, and how it makes CSS writing easier and more enjoyable:
@mainbg: #efefef;
@maintext: #444;
#main{
background: @mainbg;
color: @maintext;
float: left;
a {
color: lighten(@maintext, 5%)
background: darken(@mainbg, 25%)
}
article {
width: 450px;
float: left;
h2 {
font-size: 25px;
color: darken(@maintext, 20%)
}
}
}
So what have I actually used here? I’ve used LESS fairly minimally here as you can see. I declared two variables at the top: a background colour and a text colour, which I lighten and darken at various points. And I used nesting: see that H2 underneath article? of course those rules will only apply to an article’s H2. Pretty sweet. Likewise, all of those rules only apply when they’re contained in the #main div.
As you can see, none of this is a huge shift. It isn’t complicated, and after you’ve written it a few times, it actually makes more sense. It’s pretty easy to see that writing this:
article {
width: 450px;
float: left;
h2 {
font-size: 25px;
color: darken(@maintext, 20%)
}
}
Is a lot better than writing this:
article {
width: 450px;
float: left;
}
article h2 {
font-size: 25px;
color: #3f3f3f;
}
You can imagine that for even a small site, those style rules that nest underneath article will add up.
One last LESS benefit is the magical lesselements. I say magical because it is. Remember all those browser-specific prefixes you used to write?
#main{
-webkit-border-radius: 5px
-moz-border-radius: 5px
-opera-border-radius: 5px
border-radius: 5px
}
That truly is terrible to look at and onerous to write. With lesselements, all you need to do is write one rule:
#main{
.border-radius(5px);
}
And lesselements automagically prints out the browser prefixes for you. And you sleep better at night.
Sounds great, but where do I start?
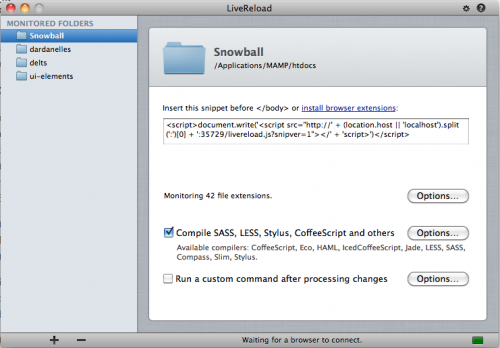
Good question. The best place to start is with LiveReload. Can you even come up with an estimate of how many thousand times you’ve hit Cmd+R in your development career? With LiveReload, you’re done with Cmd+R. Now, all you need to do is save the file, and your changes will magically appear in the browser window—without Cmd+R. Just reread that again if you need to. No more refreshing the browser window—just hit save and you’re done.

But that’s not all the magic that comes with LiveReload. Not by a long shot. Remember all that LESS stuff we mentioned a few minutes ago? LiveReload’s your uncle for that too.
So you’ve written some extremely cool LESS and you’re dying to get it up there on a site you’re working on. But! LESS isn’t quite as easy as CSS—LESS actually needs to be compiled before you can use it. Queue the sad panda parade.
But despair not!
All you need to do is tick off the compile button in LiveReload and it will convert (compile) your style.less file to style.css. Your website never needs to know about the LESS file, and technically never knows you’re even using LESS at all. The LESS file you write gets compiled into CSS when you hit save, and that’s all your website sees.
So that wraps up Part I. I really hope this was enough to convince you to give LESS a try. It really is better than plain-old CSS, and without all that headache and overhead you were expecting. And if you’re not yet using LiveReload, now really is the time. Since I started using it about 2 months ago, I use it all day, everyday and I can’t imagine doing without it. Cmd+R is ancient history.
In Part deux, I’ll run down how I deploy/launch sites. Spoiler: I haven’t used an FTP client in years.