
Man learn Javascript, c. 1900.
I think ready to hang up my programmer skates. In fact, it seems more likely that I never had skates to begin with. In the past 5-10 years, I’ve attempted to learn to code in virtually all of the major web languages and environments, using all of the latest tools and and classes and tutorials—and I’ve failed miserably every single time.
I just stumbled across Dawn Casey’s omg! I’m a n00b and too afraid to start. It is unbelievably good. Go read it, I’ll wait. Some parts are sad, some parts are laugh-out-loud funny, and I’m sure there are some parts in the middle there that are encouraging to beginners, but I can see right through the whole thing. The whole ebb and flow from “holy man, I’m completely lost” to “humm…I think I’m starting to finally get this!” is something I know very, very well. I’ve felt this addictive, though ultimately disappointing feeling many times.
We’ll have some fun reliving the agony in a moment, but first a word of background for the folks at home: although I can’t program I can definitely code. The distinction needs to be made there. I’ve been coding for years and have actually gotten pretty good at it. WordPress is my main tool of choice and I’ve gotten quite handy with it — I maintain my own starter theme (a fork / amalgamation of several projects), I write all of my projects from scratch, I write (modify) all kinds of custom functions to make different parts work, and I generally know the ins and outs of building reasonably complex sites with WordPress. On top of that, I’m extremely comfortable in the command line and I use Git for almost everything I work on. All that is to say that A) I’m not a beginner, and B) I’m not non-technical. But, as we’ll now learn, I’m absolutely not a programmer.
A Sense of an Endpoint or, The Trouble with Programming
Over the years I have tried to learn all the big players: PHP, Javascript, Ruby, Python, Perl, Java and Objective C. I have failed to learn all of these. It’s almost staggering to even write/realize this. Seven languages. Seven! And I completely and utterly failed at learning all of them. What’s the issue then? After all these years, I think I’ve finally come up with the answer: although the road to starting to learn all of these languages is manageable, they all have a brick wall at the end. Let’s look at the four I spent the most time with:
PHP
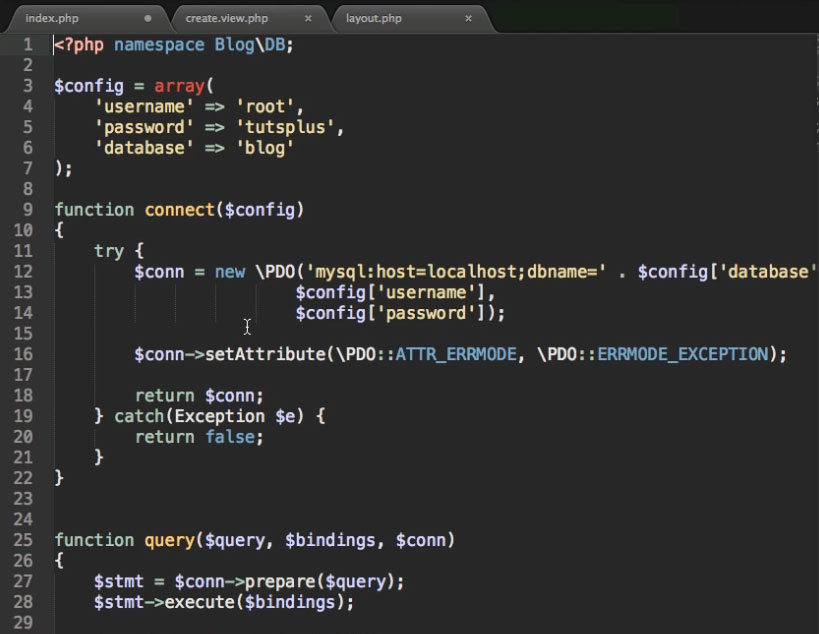
PHP is my “best” language, though that’s a dubious honour. It’s the one I’ve been playing with the longest, and the one I’m most comfortable in, given all my time spent with WordPress. PHP is (should be?) a great language to learn with because all of the environment stuff is taken care of for you—just download MAMP, stick some PHP tags into a document and off you go. This is the language I’ve definitely spent the most time with — I’ve done several courses, read several thick books, read literally zillions of tutorials. I’ve gone through lengthy tutorials where I create an object that has a PDO or something to access my fake eCommerce store in my fake database. Things have actually gone fairly well a few times with PHP, in that I’ve gotten fairly far along with the material, but it never lasts long. Pretty soon it’s midnight on a Tuesday and I’m trying to access a query string that was sent via $_POST and I get thinking, “You know? Life is waaaaaay too short for this”.

I’m sorry…..what?
So, while starting with PHP is great, going beyond the basics has felt like solving a Rubik’s Cube with my toes. In the end, every single time, I’ve decided that there’s no way I’d ever want to build anything with PHP that I couldn’t already do much faster/easier/better with WordPress. And hence, I’ve given up.
Javascript
This is the real fun one! I’ve spent almost as much time with Javascript as I have with PHP. I started with jQuery (which I can use reasonably capably) and eventually worked backwards into plain Javascript. It’s actually a lot of fun, at first. The thing with Javascript is you have control over when things happen. This control is given to you by funny things called “callbacks”. Essentially, you use a function to call (or “callback”) another function. Let’s say for some reason you wanted to hide every image in on page for 10 seconds on page load. All you need to do is create a timer function that counts for 10 seconds and then call the image loading function as a callback to that. See? Fun!
The not fun part about Javascript is that brick wall I was talking about earlier. After spending a lot of time going through tutorials and courses and reading books and building little projects, I really felt like I was ready to take on the Javascript world. After you’ve got the basics down pat, the logical next step is browsing through the 500 TodoJS apps and spending a month trying to decide which MVC framework will suit you best. After you decide, it will take you another month to try and figure out what an MVC framework even does. I still don’t really know.
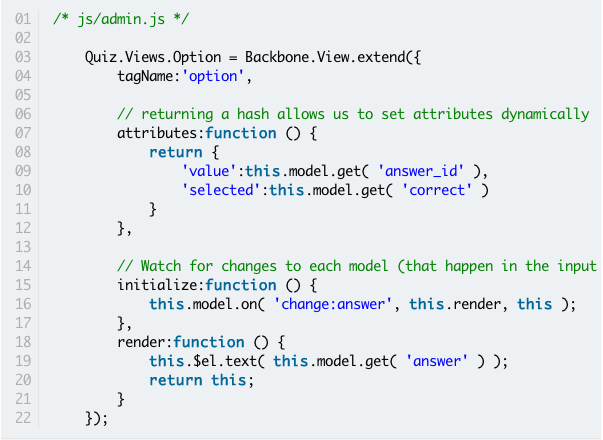
So, when people tell you that Javascript is the wave of the future, this is what they’re talking about. If you’re feeling pretty good about all the JS you know, just have a look at this:

I’m sorry, ({ what })?
At first I thought, “Hummm, I’m really catching onto this Javascript stuff!” Everything’s an object, callbacks, hell, I even understood what the module pattern was and why it made sense to use it (to avoid this “spaghetti” business people talk about)! But turning all that knowledge into a working Backbone app? That felt like swimming in cement. The funny thing about Javascript is that I still can’t see a way for me bridge those two worlds. I simply can’t see how I can take all these fundamentals that I know about Javascript now, and scaffold it up enough so that something like Backbone even makes sense to me. Despite hours and hours and hours of work, getting to that “next level” with Javascript feels literally impossible.
Python
I don’t have a lot to say about Python, except that I know the promise from xkcd is an empty one. I tried it a few times, and worked through the course at Codecademy, but it never felt very natural. I didn’t spend too long with it, but it never really clicked. On top of that, there’s a constant din of “Python’s not for you, it’s for them ({scientists, academics, hackers, statisticians, someone else})” out there if you look up stuff about Python. The language has always been really appealing for me, but for better or worse it’s never felt like something I should invest my time in. That, combined with the fact that I discovered Ruby meant the end for Python.
Ruby
If you’ve never touched a single language, this is the one for you. It really is beautiful, like so many say. It’s short, concise, fun, productive, and a lot of it really, truly reads like English. Of all the languages, Ruby was by far the most natural and fun. In the months I spent learning Ruby the hard way, I’d run home from work to get back to it. I really loved working on new things in Ruby — they all just made sense so quickly. By the end, I was feeling so happy and comfortable with Ruby that I even tackled some problems in Project Euler with it.
But as I look back at it now, I could have easily used PHP or Javascript for those same problems. I still like the syntax of Ruby better than all the others, but I wasn’t doing anything with Ruby that I couldn’t do with PHP or JS. I’d write a clunky function that did something with x and y and returned some value at the end. Doing it with Ruby was fun, but I wasn’t doing anything beyond playing with the primitives. Well, what’s beyond the privatives you ask? In short: Rails. Just like all the others, Ruby has a brick wall as well. It’s called Rails. The only thing is, Rails isn’t just a brick wall, it’s a brick mountain.
A few years back, I spent about a month getting comfortable with Ruby. It was actually really nice, and as I’ve said, fun. Actual, legitimate fun. After I was happy with where I was with Ruby the language, I started in ernest with Michael Hartl’s famous Rails Tutorial. I probably lasted another 6 weeks after that, but I knew pretty early on that it really wasn’t going to happen for me. In the tutorial, Hartl introduces Ruby, Rails, Git, Heroku, Test Driven Development and just about everything else you can think of, right from the start. By the end of the first month, I had literally no idea what was going on. I’d rake something and then route something else, and then I’d try and migrate up to (or down from) somewhere and absolutely none of it made any sense. By quittin’ time (around week 6) I was 100% convinced that anything I’d end up building with Rails could be build in a fraction of the time in WordPress.
Sure, but what about Sinatra? I actually did a few projects with Sinatra as well, and really liked using it. It felt pretty fun too. Way less behind the scenes magic, and you could actually see what was going on. But what was the point? Rails is still the big endpoint, and playing around with Sinatra really doesn’t get you too far down the road to learning Rails.
A light at the beginning of the tunnel
The whole business of programming is extremely complex. There are so many moving parts to anything these days, and one could easily spend a year just learning the tools available for a given language/environment. Javascript is a perfect example of this—it’s completely and utterly obsessed with tools. Not that these tools aren’t useful, there’s just a million of them.
I’ll end with two excerpts. First, a quote from the omg I’m a noob piece that I mentioned at the top, that sums all of this up nicely for me:

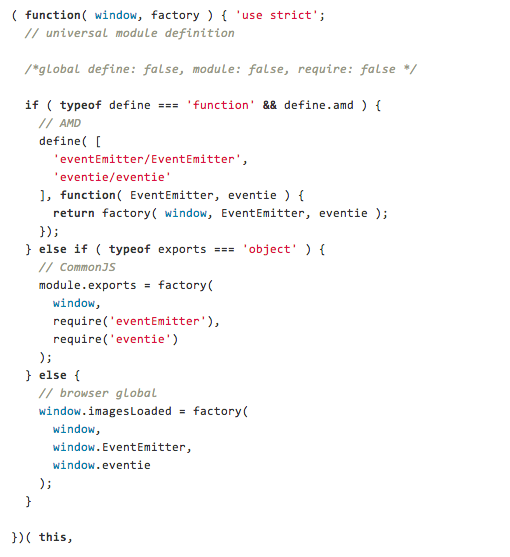
Second, probably the true impetus for writing this post, is a few lines from David DeSandro‘s ImagesLoaded Javascript plugin. While en route down a winding rabbit hole the other day, I stumbled across this plugin and took a second to look through the code to see if any of it made sense to me. By about line 20, I was actually laughing out loud. I have no clue whatsoever what the code is doing, despite all of my courses and books and hours spent at the screen. Here’s the selection that made me spit coffee onto my keyboard:

Really though, just what is happening here?
It’s not that I’m done trying to learn any of this, or certainly not that I don’t find any of it enjoyable. I suspect that in years to come, I’ll go pick up a fresh copy of Ruby again and spend a month or two using it to figure out some Project Euler problems, but I think that my ambitions to become a programmer have finally extinguished. And I think I’m actually relieved by this.
Here’s to spending more time outside!